Hono
Hono - means flame🔥 in Japanese - is a small, simple, and ultrafast web framework built on Web Standards. It works on any JavaScript runtime: Cloudflare Workers, Fastly Compute, Deno, Bun, Vercel, Netlify, AWS Lambda, Lambda@Edge, and Node.js.
Fast, but not only fast.
import { Hono } from 'hono'
const app = new Hono()
app.get('/', (c) => c.text('Hono!'))
export default appQuick Start
Just run this:
npm create hono@latestyarn create honopnpm create hono@latestbun create hono@latestdeno init --npm hono@latestFeatures
- Ultrafast 🚀 - The router
RegExpRouteris really fast. Not using linear loops. Fast. - Lightweight 🪶 - The
hono/tinypreset is under 14kB. Hono has zero dependencies and uses only the Web Standards. - Multi-runtime 🌍 - Works on Cloudflare Workers, Fastly Compute, Deno, Bun, AWS Lambda, or Node.js. The same code runs on all platforms.
- Batteries Included 🔋 - Hono has built-in middleware, custom middleware, third-party middleware, and helpers. Batteries included.
- Delightful DX 😃 - Super clean APIs. First-class TypeScript support. Now, we've got "Types".
Use-cases
Hono is a simple web application framework similar to Express, without a frontend. But it runs on CDN Edges and allows you to construct larger applications when combined with middleware. Here are some examples of use-cases.
- Building Web APIs
- Proxy of backend servers
- Front of CDN
- Edge application
- Base server for a library
- Full-stack application
Who is using Hono?
| Project | Platform | What for? |
|---|---|---|
| cdnjs | Cloudflare Workers | A free and open-source CDN service. Hono is used for the API server. |
| Cloudflare D1 | Cloudflare Workers | Serverless SQL databases. Hono is used for the internal API server. |
| Cloudflare Workers KV | Cloudflare Workers | Serverless key-value database. Hono is used for the internal API server. |
| BaseAI | Local AI Server | Serverless AI agent pipes with memory. An open-source agentic AI framework for web. API server with Hono. |
| Unkey | Cloudflare Workers | An open-source API authentication and authorization. Hono is used for the API server. |
| OpenStatus | Bun | An open-source website & API monitoring platform. Hono is used for the API server. |
| Deno Benchmarks | Deno | A secure TypeScript runtime built on V8. Hono is used for benchmarking. |
| Clerk | Cloudflare Workers | An open-source User Management Platform. Hono is used for the API server. |
And the following.
- Drivly - Cloudflare Workers
- repeat.dev - Cloudflare Workers
Do you want to see more? See Who is using Hono in production?.
Hono in 1 minute
A demonstration to create an application for Cloudflare Workers with Hono.

Ultrafast
Hono is the fastest, compared to other routers for Cloudflare Workers.
Hono x 402,820 ops/sec ±4.78% (80 runs sampled)
itty-router x 212,598 ops/sec ±3.11% (87 runs sampled)
sunder x 297,036 ops/sec ±4.76% (77 runs sampled)
worktop x 197,345 ops/sec ±2.40% (88 runs sampled)
Fastest is Hono
✨ Done in 28.06s.See more benchmarks.
Lightweight
Hono is so small. With the hono/tiny preset, its size is under 14KB when minified. There are many middleware and adapters, but they are bundled only when used. For context, the size of Express is 572KB.
$ npx wrangler dev --minify ./src/index.ts
⛅️ wrangler 2.20.0
--------------------
⬣ Listening at http://0.0.0.0:8787
- http://127.0.0.1:8787
- http://192.168.128.165:8787
Total Upload: 11.47 KiB / gzip: 4.34 KiBMultiple routers
Hono has multiple routers.
RegExpRouter is the fastest router in the JavaScript world. It matches the route using a single large Regex created before dispatch. With SmartRouter, it supports all route patterns.
LinearRouter registers the routes very quickly, so it's suitable for an environment that initializes applications every time. PatternRouter simply adds and matches the pattern, making it small.
See more information about routes.
Web Standards
Thanks to the use of the Web Standards, Hono works on a lot of platforms.
- Cloudflare Workers
- Cloudflare Pages
- Fastly Compute
- Deno
- Bun
- Vercel
- AWS Lambda
- Lambda@Edge
- Others
And by using a Node.js adapter, Hono works on Node.js.
See more information about Web Standards.
Middleware & Helpers
Hono has many middleware and helpers. This makes "Write Less, do more" a reality.
Out of the box, Hono provides middleware and helpers for:
- Basic Authentication
- Bearer Authentication
- Body Limit
- Cache
- Compress
- Context Storage
- Cookie
- CORS
- ETag
- html
- JSX
- JWT Authentication
- Logger
- Language
- Pretty JSON
- Secure Headers
- SSG
- Streaming
- GraphQL Server
- Firebase Authentication
- Sentry
- Others!
For example, adding ETag and request logging only takes a few lines of code with Hono:
import { Hono } from 'hono'
import { etag } from 'hono/etag'
import { logger } from 'hono/logger'
const app = new Hono()
app.use(etag(), logger())See more information about Middleware.
Developer Experience
Hono provides a delightful "Developer Experience".
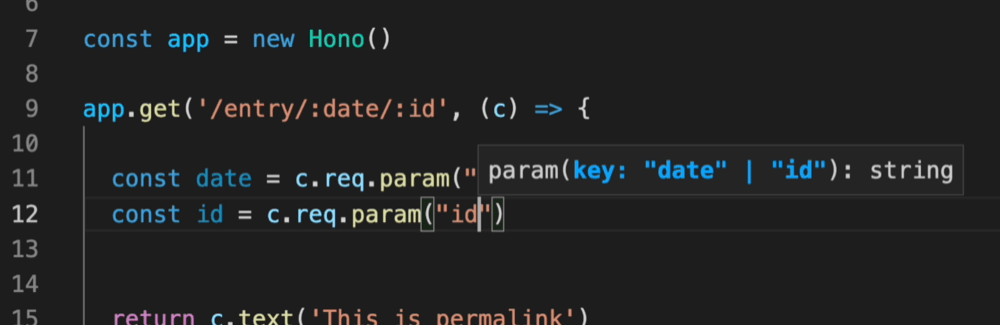
Easy access to Request/Response thanks to the Context object. Moreover, Hono is written in TypeScript. Hono has "Types".
For example, the path parameters will be literal types.

And, the Validator and Hono Client hc enable the RPC mode. In RPC mode, you can use your favorite validator such as Zod and easily share server-side API specs with the client and build type-safe applications.
See Hono Stacks.
